
Color Average
Tool
Blend two colors to get their linear and logarithmic mid-point.
Sometimes working with graphics and photos you find yourself wondering:
- "What would I get if I mix these two colors?"
- "What color is in the middle of my gradient?"
- "What would a half-steps color palette look like?"
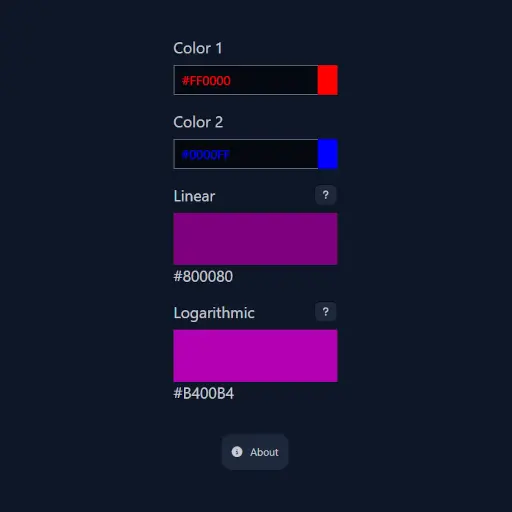
I found myself wondering those questions so often that I made a nice little color calculator. Just use the two color pickers, and it will automatically blend those two colors for you.
It will tell you both the linear and the logarithmic midpoint of your chosen colors. The linear value is the average of the RGB channels. Because color gamuts are not linear, a simple average is not the best representation of a color blend. The logarithmic midpoint is calculated using Euclidean average, giving you the "correct" color blend.

Multi Tab Opener
Tool
Like bookmarks on steroids: time released links with options and storage
Do you sit in an office opening links all day? Do you find yourself opening the same handful of links over and over? Then you probably just need a browser bookmarks folder.
But, do you find yourself:
- interacting with people and then having to open a long list of links, one by one?
- having to open up the same long list of links every so often?
- wanting to check if a group of web pages are reachable?
- and you want to do that without throttling your browser?
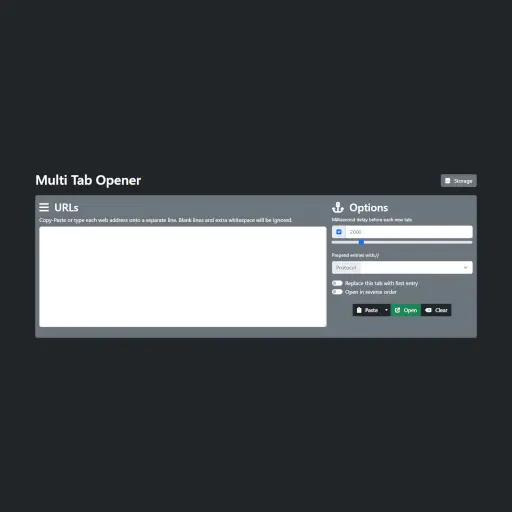
Well then, I have got something for you. Think of it like time released links with options and storage. Unlike bookmarks, you can control how fast your list of links will open. Instead of shocking your bandwidth with opening 10, 20, 30, or more URLS all at once- the Multi Tab Opener will slowly open each link one at a time. You can control how fast or slow each link will be opened in a new tab. You can also save and edit lists of links to your browser's local storage.

Jitter Bug
App
Simulated page traffic and product sales for marketing
#marketing #javascript
Do you want to:
- create a sense of urgency on your landing pages?
- make it look like people are actively interested in your products?
- and have customized control over it
- without spending time and money building a real data stream?
Then you should add some dynamic jitter to your web pages. You can decide how much and how often:
- your "products sold" will rise
- and your "page views" will fluctuate
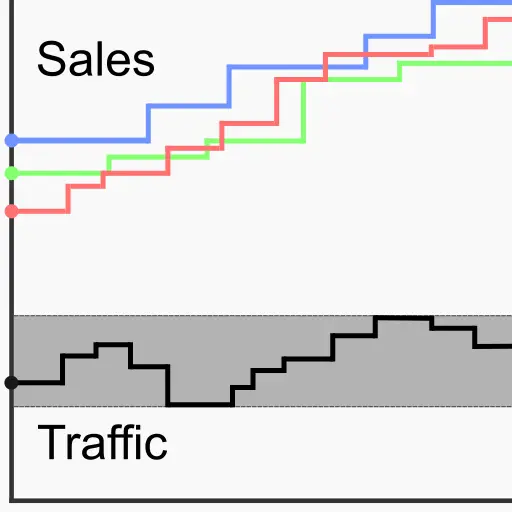
The best part about Jitter Bug is that these updates look and feel organic. Its timers trigger these changes at different intervals. Jitter Bug can be configured with default or custom settings for one or more products on a page. Your "page views" will bounce between a high and low value while your "products sold" will gradually increase. The numbers displayed for "page views" will be updated in unison for all instances, while the numbers for "products sold" will be updated individually and at different times. Jitter Bug's settings allow you to decide where those numbers start, how much, and how often those values will be updated.

Shopping Cart
App
Originally made for use on Unbounce with Checkout Champ
#ecommerce #bootstrap #jQuery
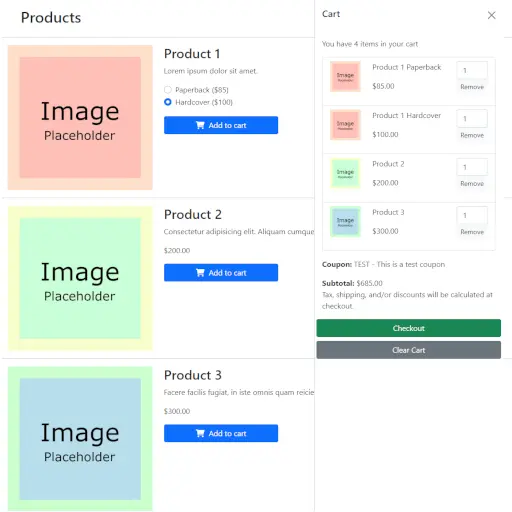
It's an easy-to-use shopping cart UI that can send your customers to a checkout page.
- Handles one or more products and product variations
- Cart UI is unobtrusive and easily accessible
- Pleasantly animated additions and product removals
- Supports coupon codes
- Supports URL parameter retention
- Handles currency formatting in USD by default
- Has a built-in debug mode
I built this shopping cart when I was working for a publishing company. It needed to run on landing pages built with Unbounce's WYSIWYG, so we could integrate them into a checkout flow using Checkout Champ as the payment processor. Unbounce and Checkout Champ are popular service providers in the marketing world. If that's you then there's a good chance this shopping cart should work for you with very little configuration. You'll need to replace the example content with your own product IDs, names, descriptions, and prices. The cart can be very easily adapted to work for a different payment processor.